The Team
Product Owner, Academic Designer, NWEA Representative, UX Designer
The Story
To ensure that instructional goals are being met on a monthly basis a school principal needs a way to access data around a teacher’s lesson plans and reports for a particular class.
After synthesizing data from the brainstorm meeting I created a basic flow.
Emails Get Reactions.
Meetings Start Conversations.
Meetings Start Conversations.
Once I had an initial flow I emailed a link to the team for buy-in. In this instance I had the green light to proceed. Creating low-fidelity prototypes helped to quickly visualize and test idea further.
Interactive User Flow
Using the low-fi prototype I created an interactive flow that was used as stimuli to gather insights and feedback. The stimuli was shared with teachers, principals and internal stake holders.







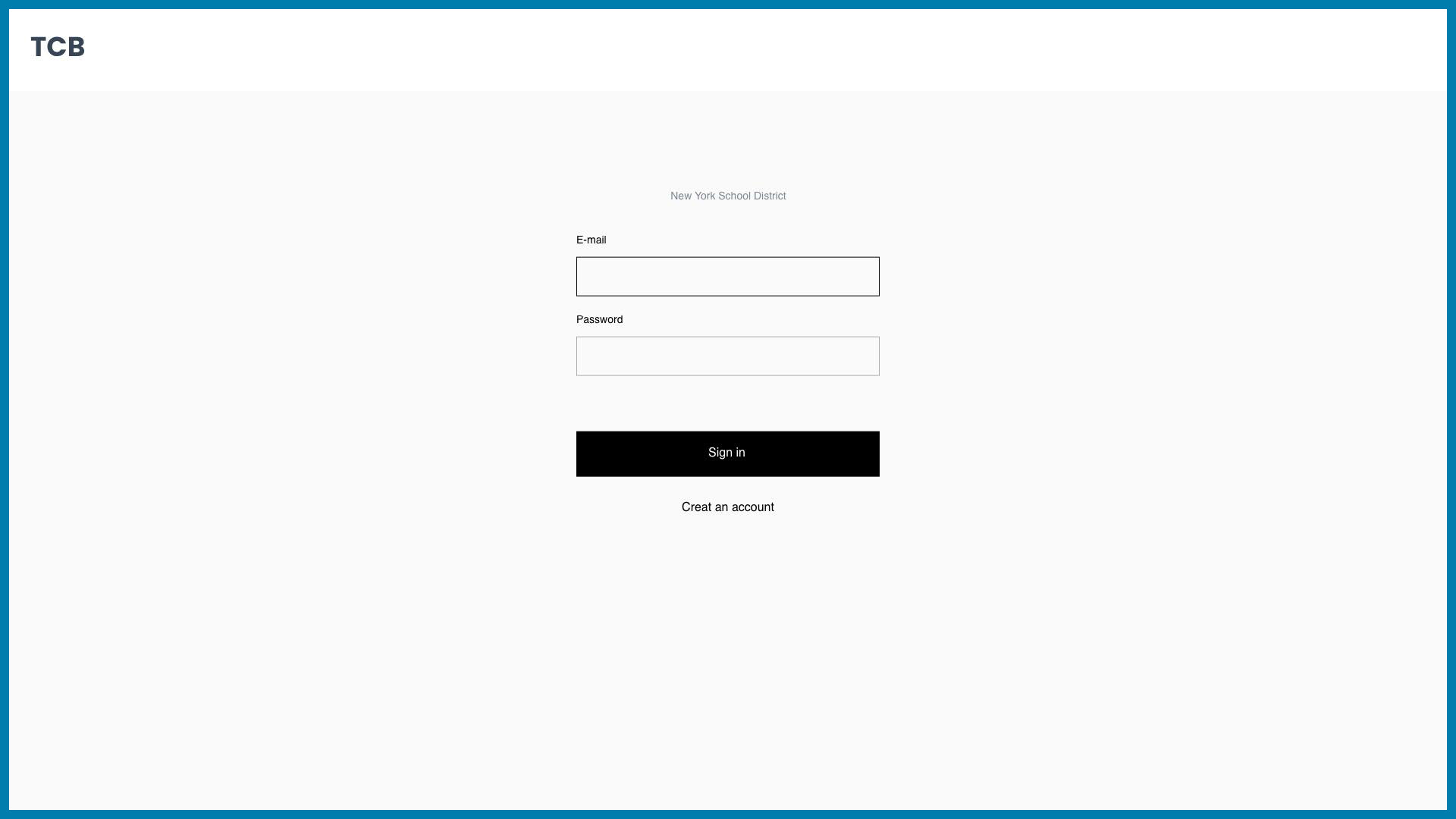
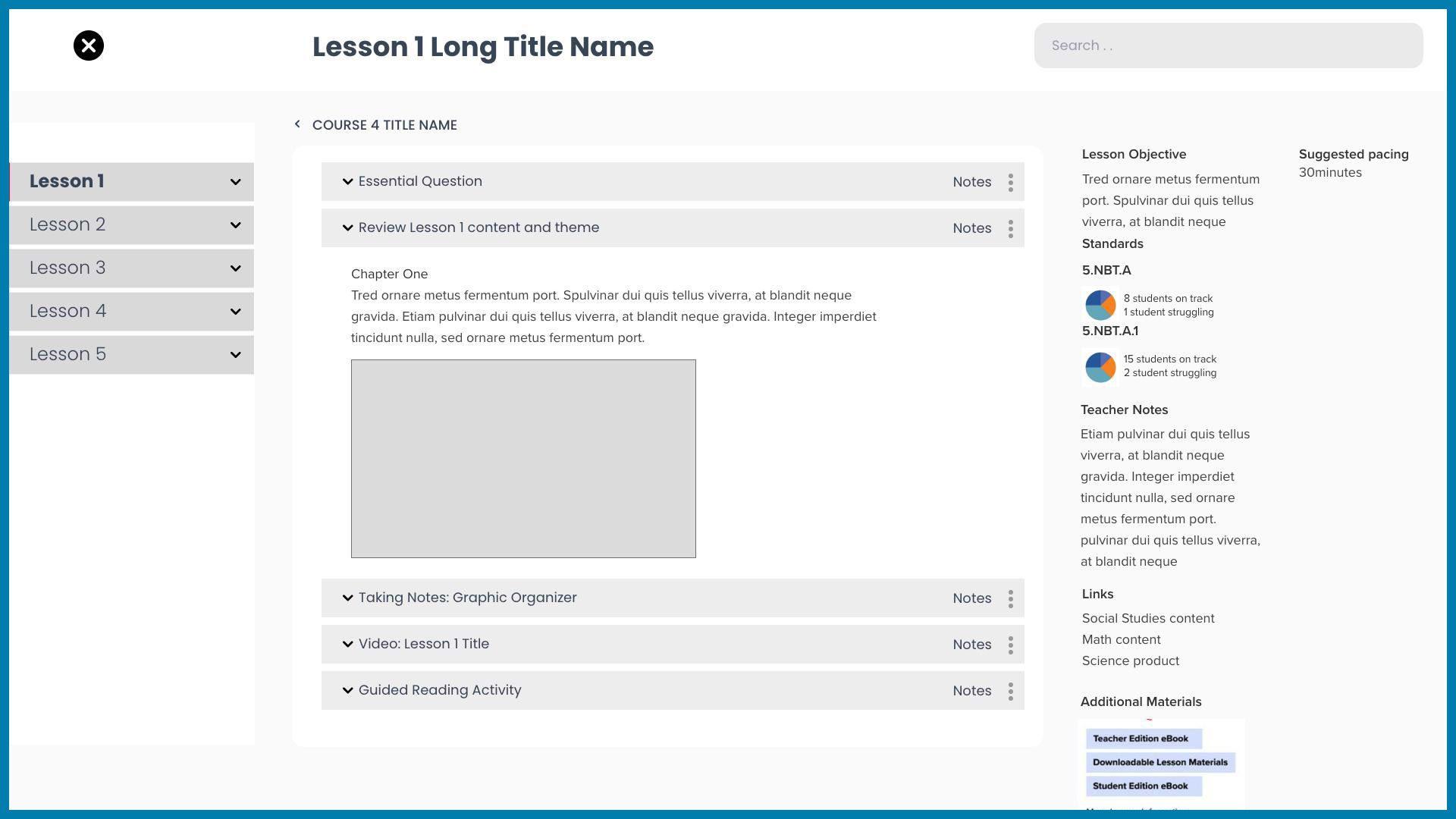
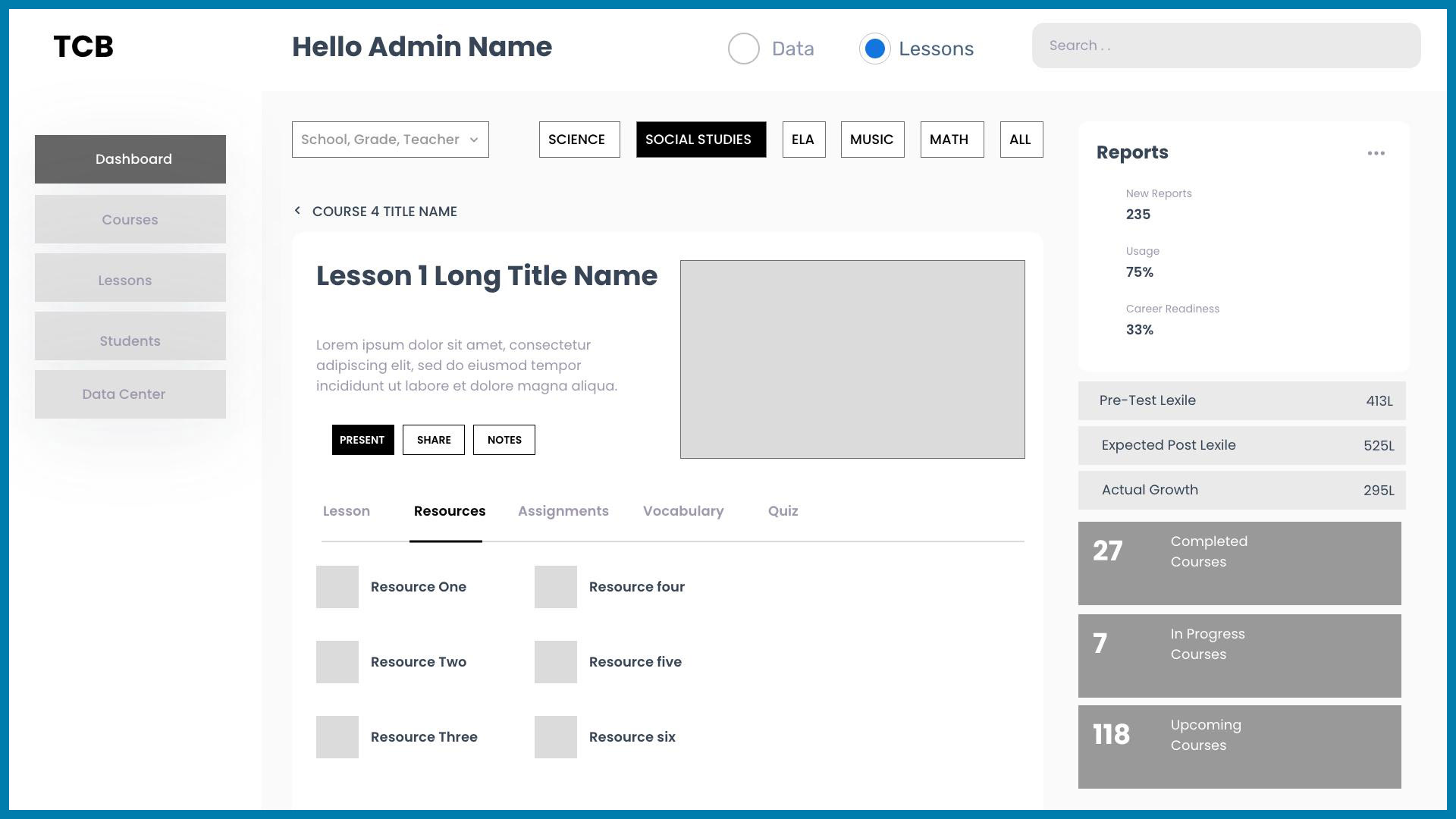
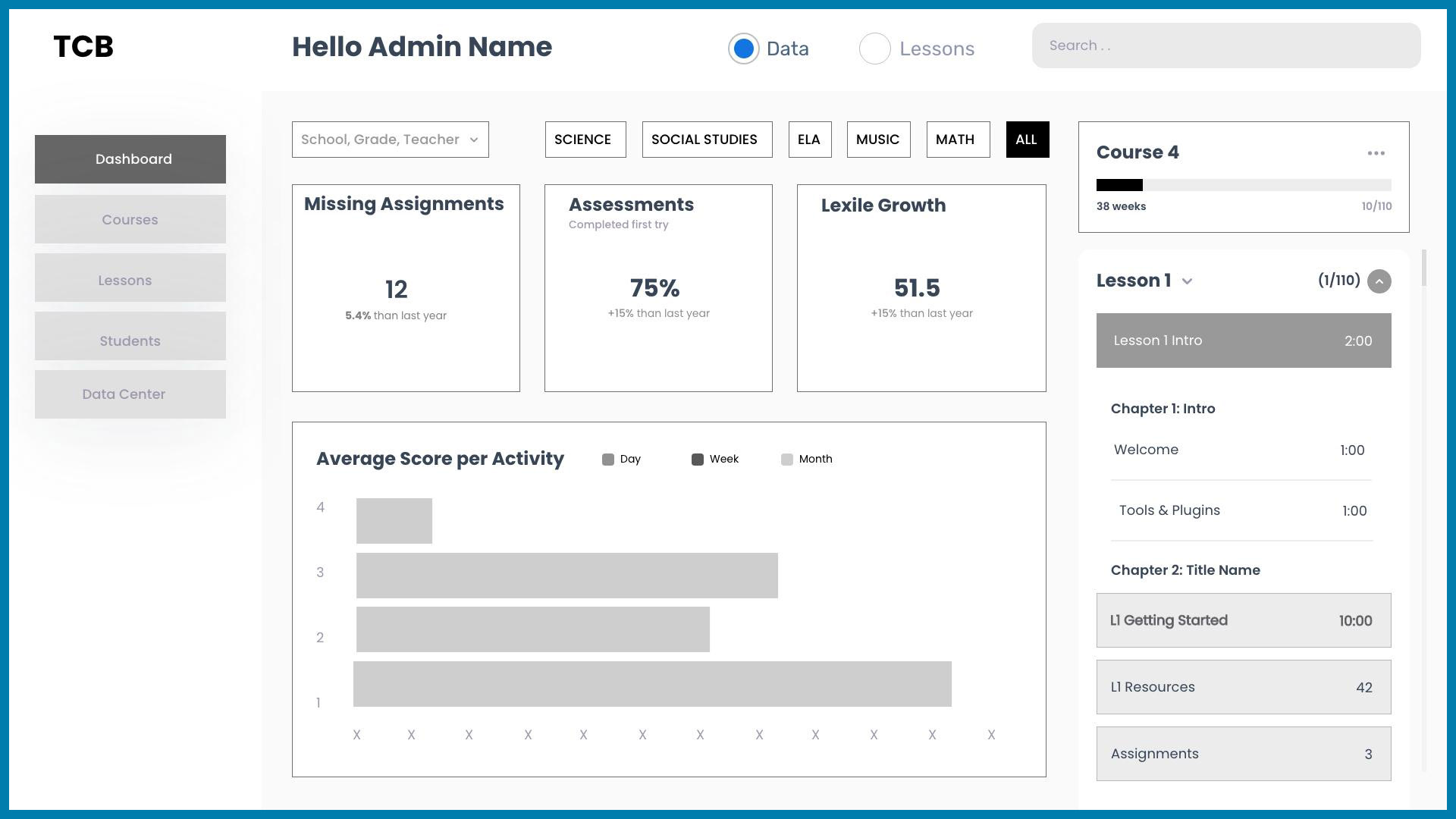
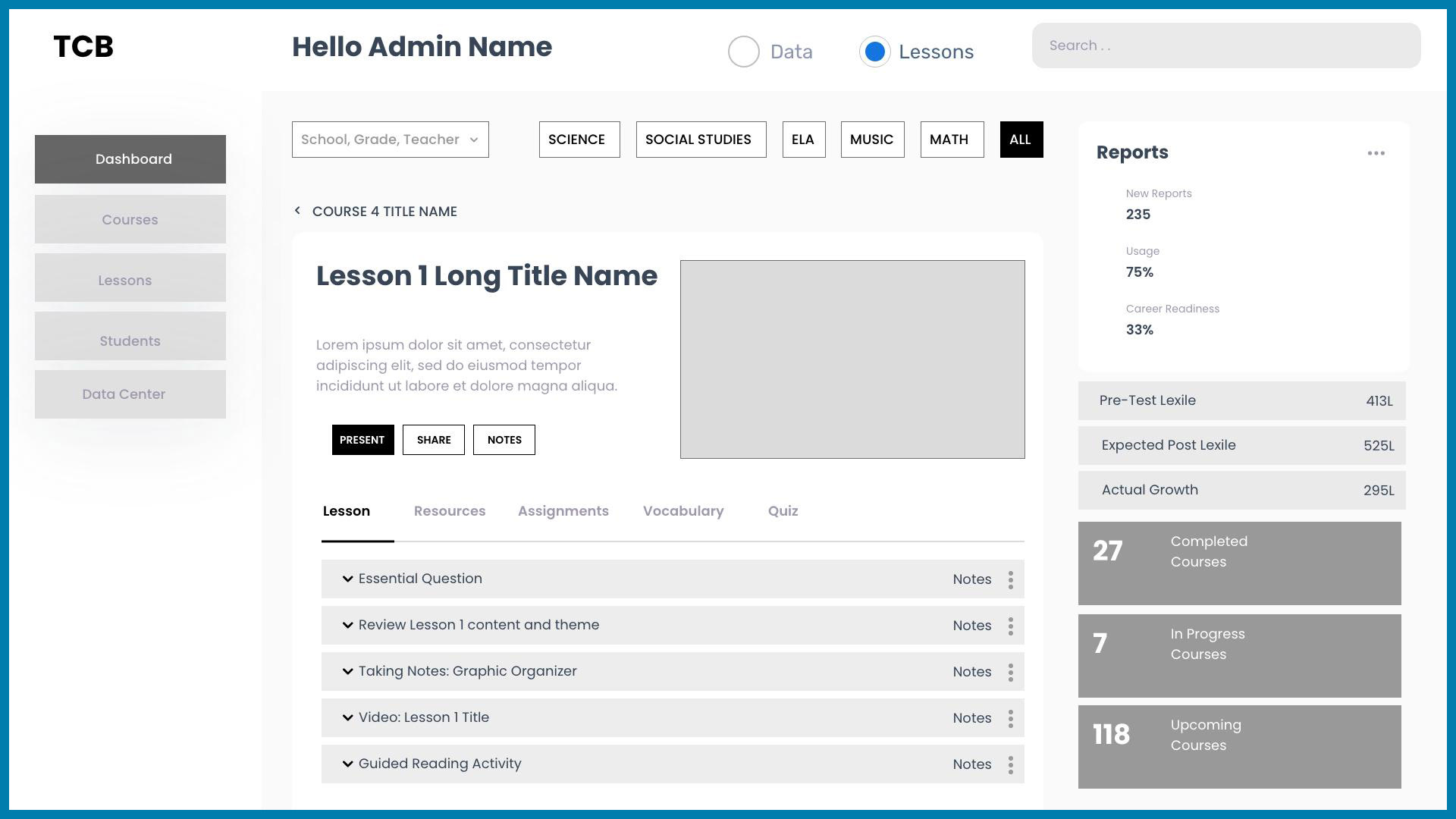
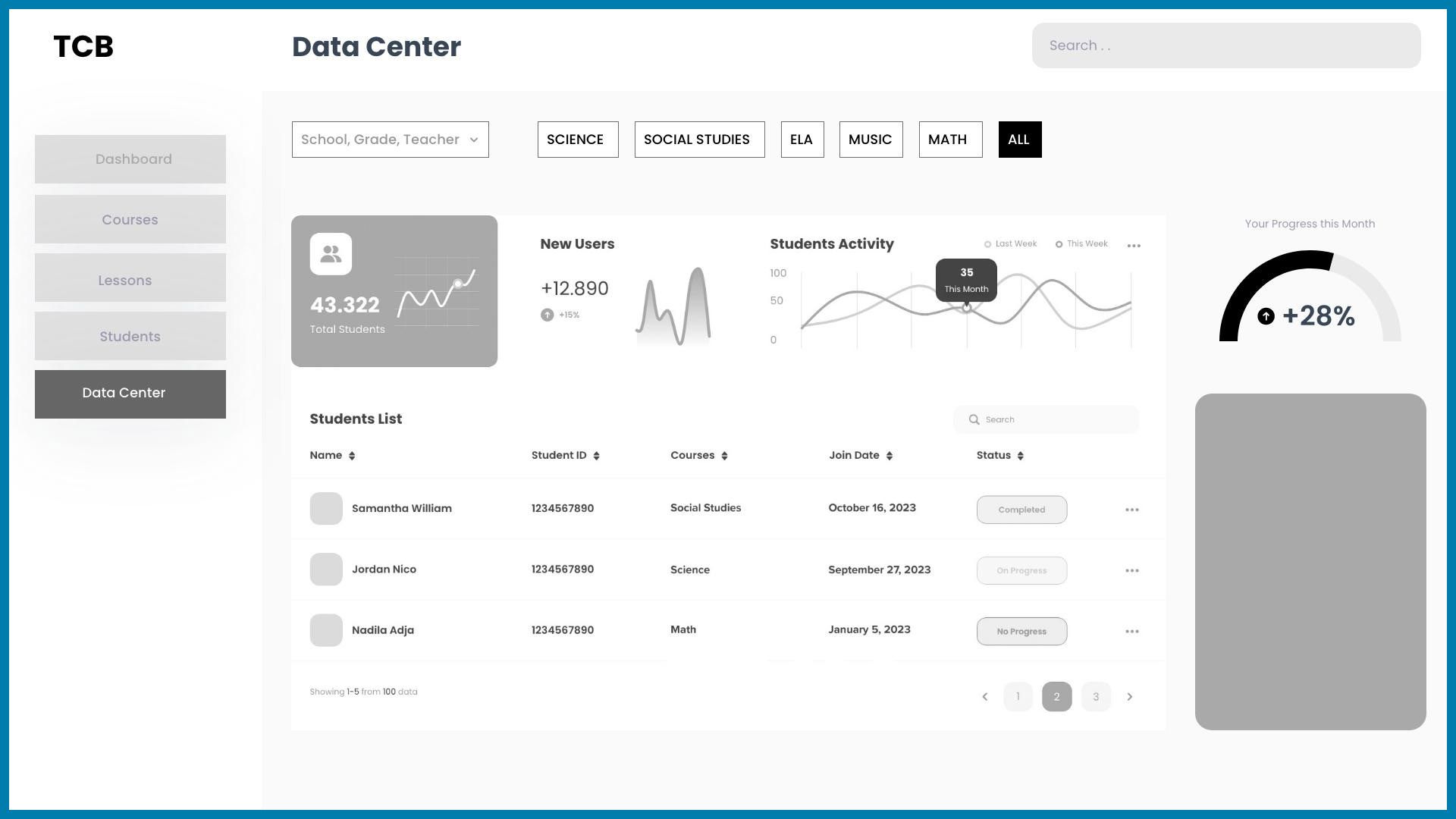
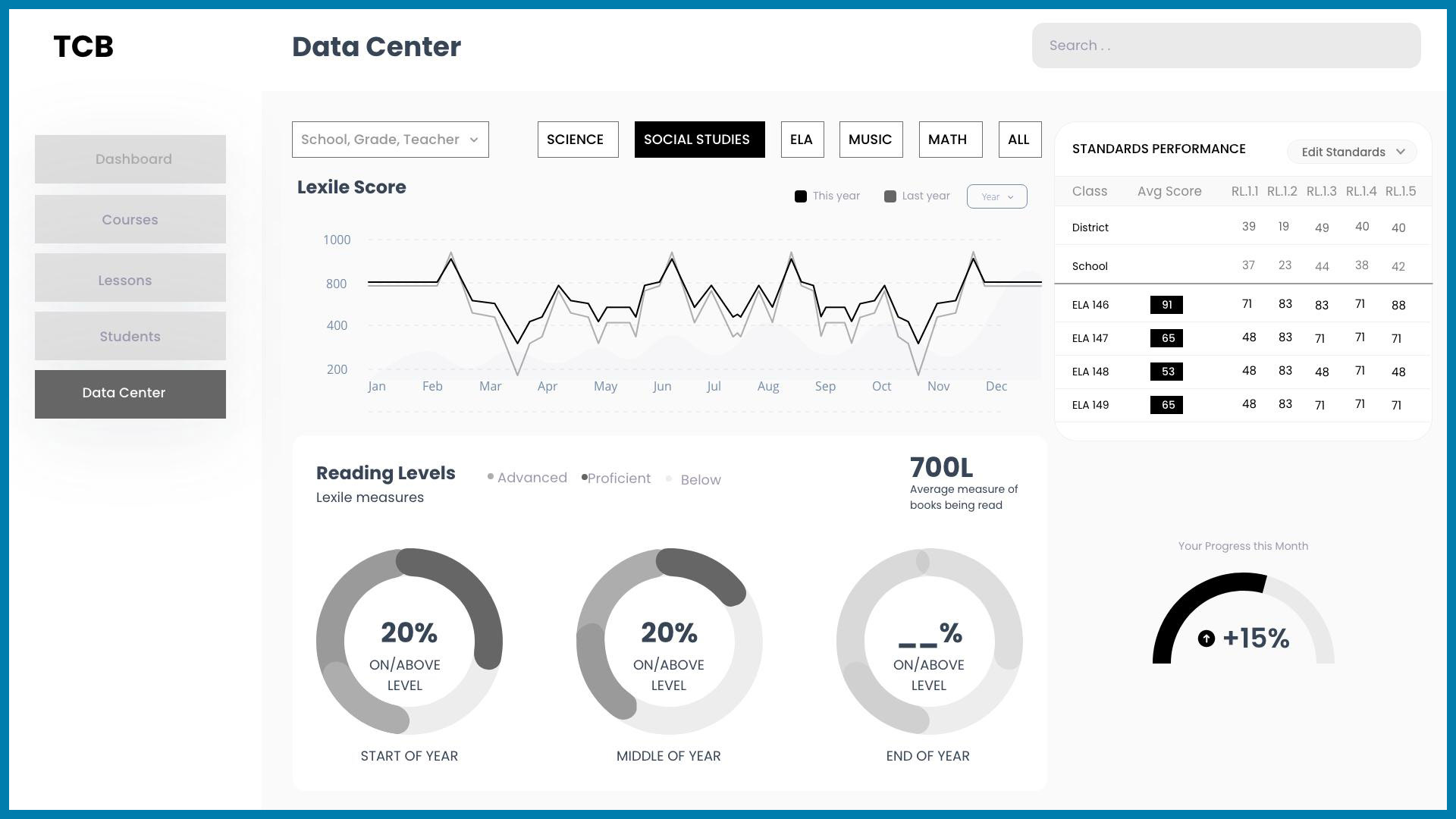
High Fidelity
Once we had iterated on the feedback and data received from user testing and interviews I was able to create a "high fidelity" mockup. Within the organization we work with a defined Design kit. There was no need to create visual mockups for the developers. In these instances the UX department would create a mockup with minimal visual styling to act as reference.