Problem - It is a challenge to keep K-12 students motivated in the classroom.
For students to succeed, it is critical to re-define and design experiences that are engaging, comprehensive and adaptive to their individualities.
Solution - Add a level of gamification
Existing phonics lessons once gamified, increased the students desire to participate.
My Design Process
To create a product that not only meets the students' needs but provides a positive and meaningful experience throughout their involvement with the product and a desire to use it everyday, I started with these steps:
Define the User
Conduct preliminary surveys and observations
Define the problem
Conduct preliminary surveys and observations
Define the problem
Ideation
Knowing our users were students in grades Kindergarten to third grade I generate a wide range of ideas to address the problem. Taking into account their cultural and peer influences I was able to focus the story of the product to a specific theme. Techniques such as brainstorming, mind mapping, and design workshops were employed to encourage creative thinking within the team.


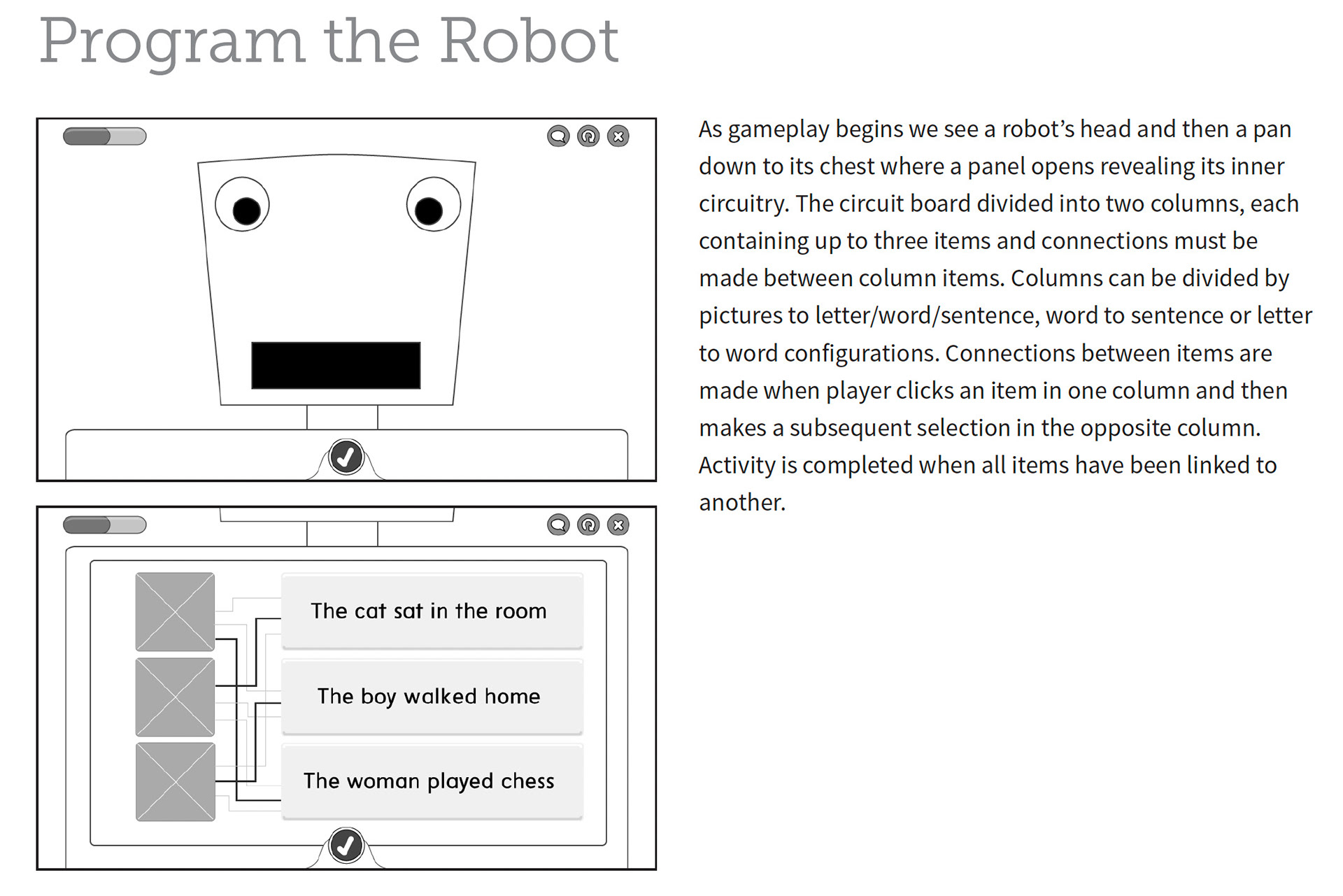
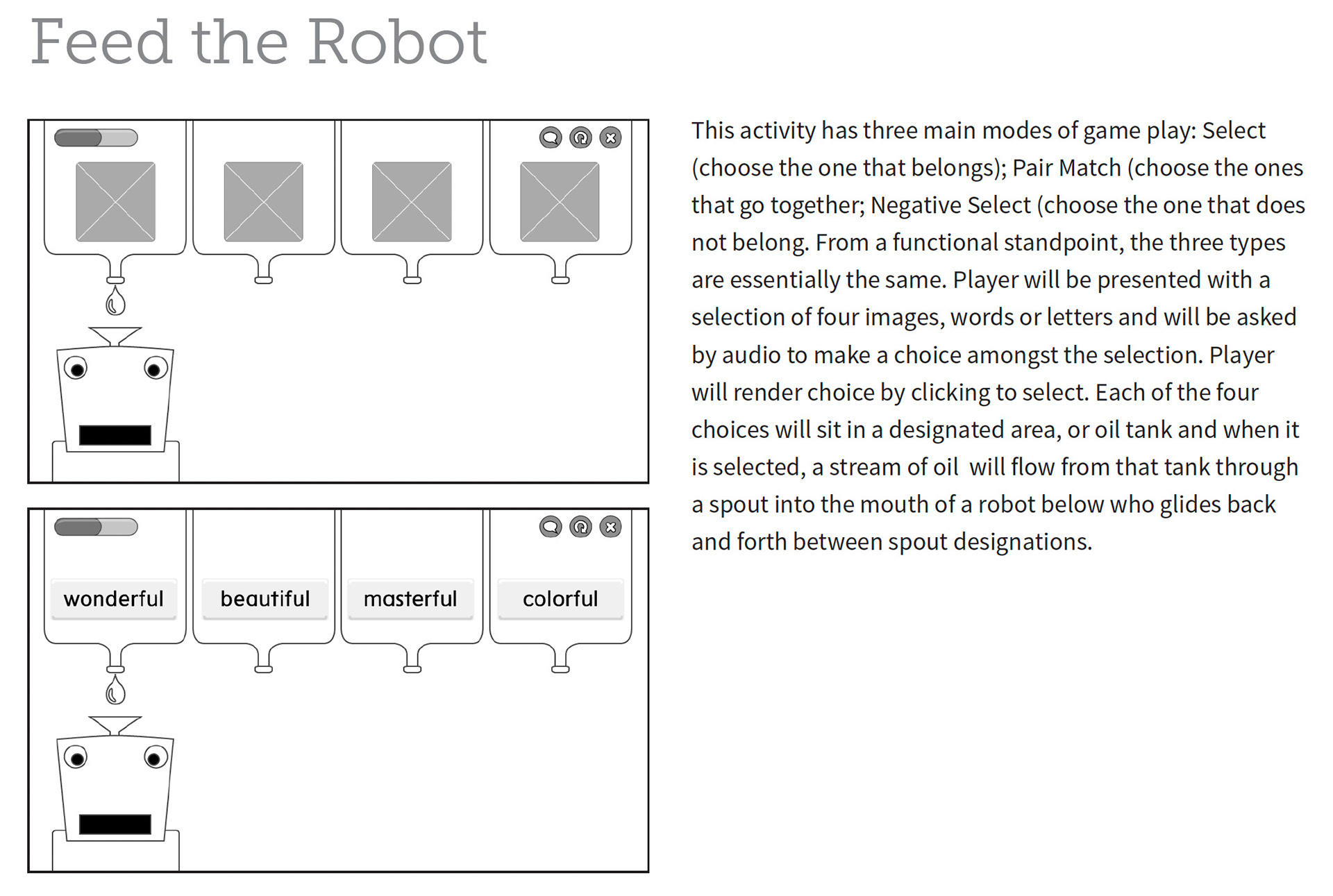
Wireframes
Using Figma along with preliminary copy provided by the editorial team I translated my first sketches into low-fidelity static wireframes. These outlined the basic structure and layout of the user interface. We did internal testing with these wireframes using our editors, subject matter experts, and teacher ambassadors.
Prototype
Upon receiving positive feedback I created interactive prototypes in Figma allowing internal stakeholders to experience the flow, functionality, and journey of the design. These helped validate my design concepts, gather feedback early in the process, and allowed design teams to start working on concepts. Any pain points and issues gathered were addressed in multiple iterations.
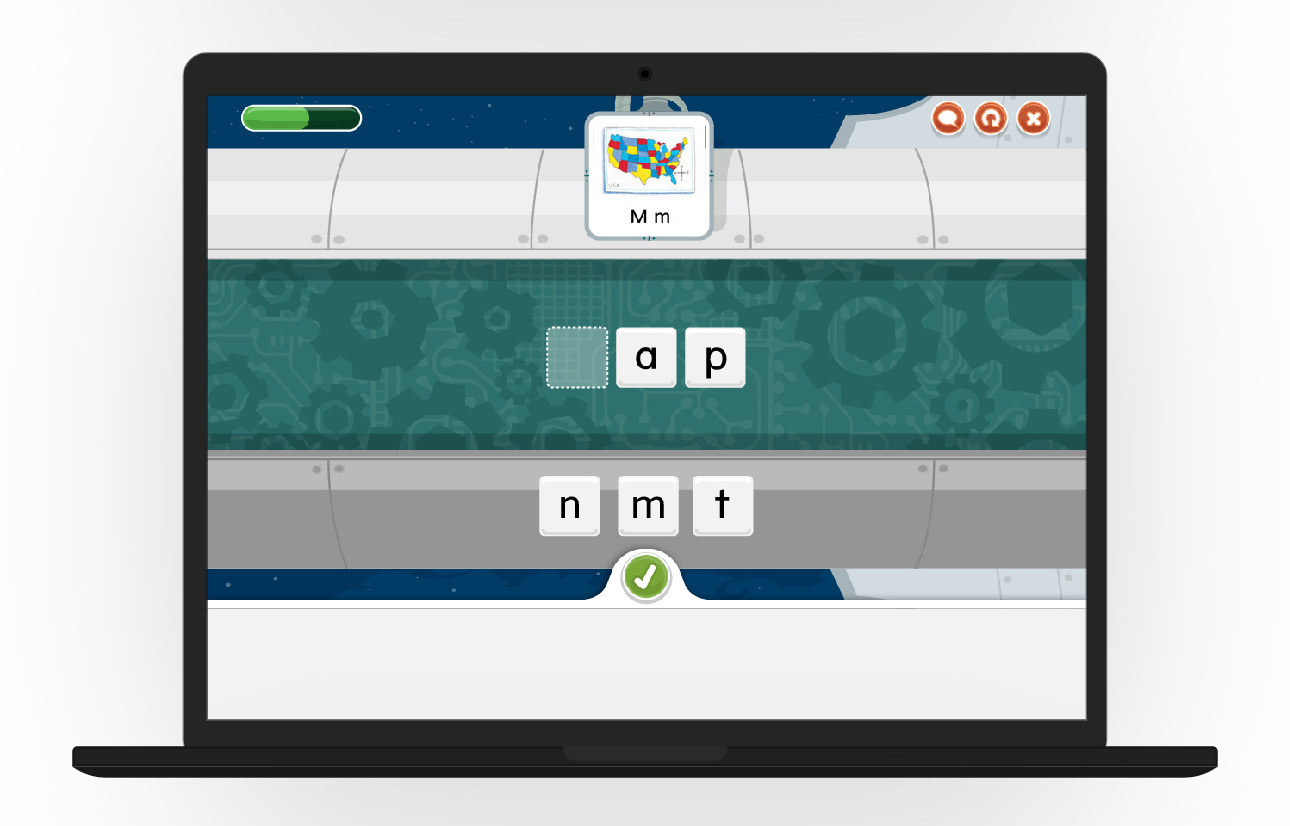
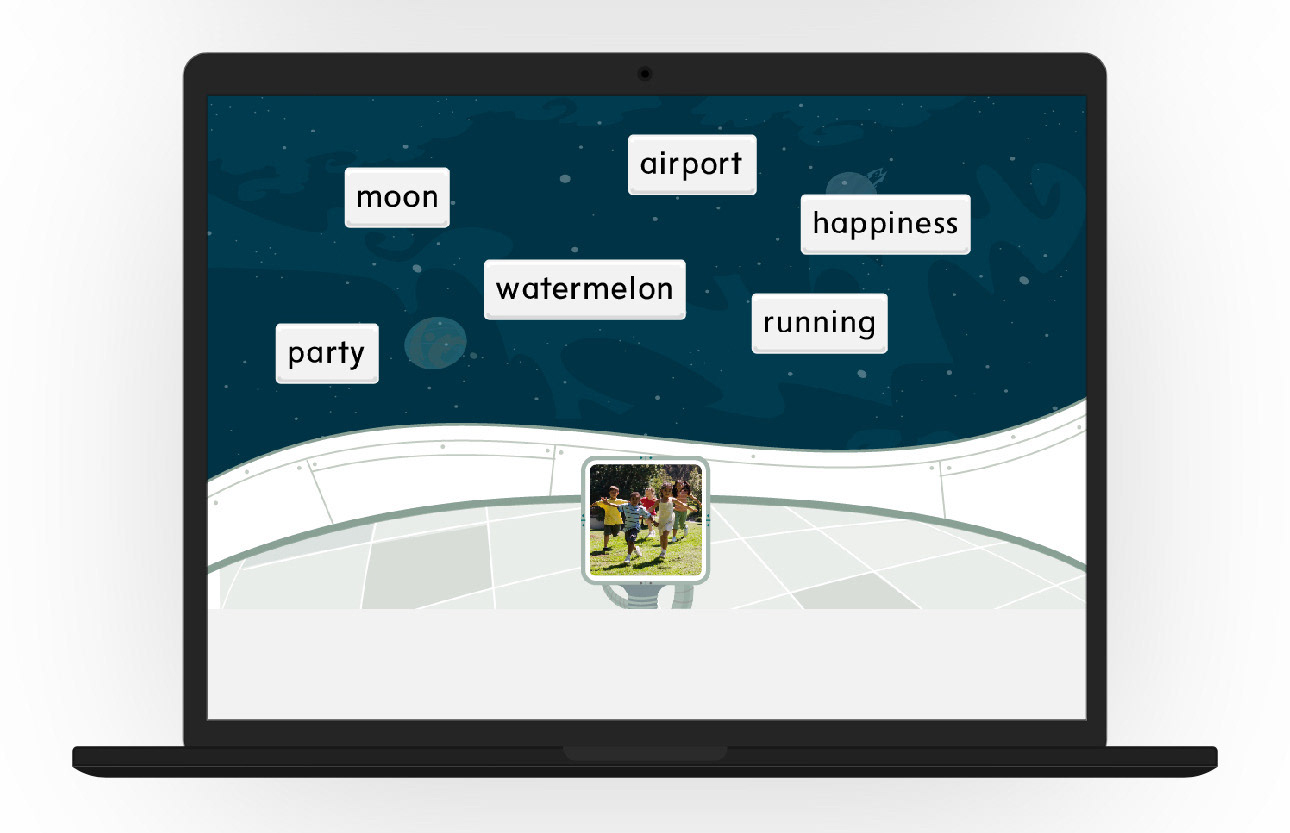
Low fidelity wireframes were created with high fidelity interactions to test the flow and engagement with students.
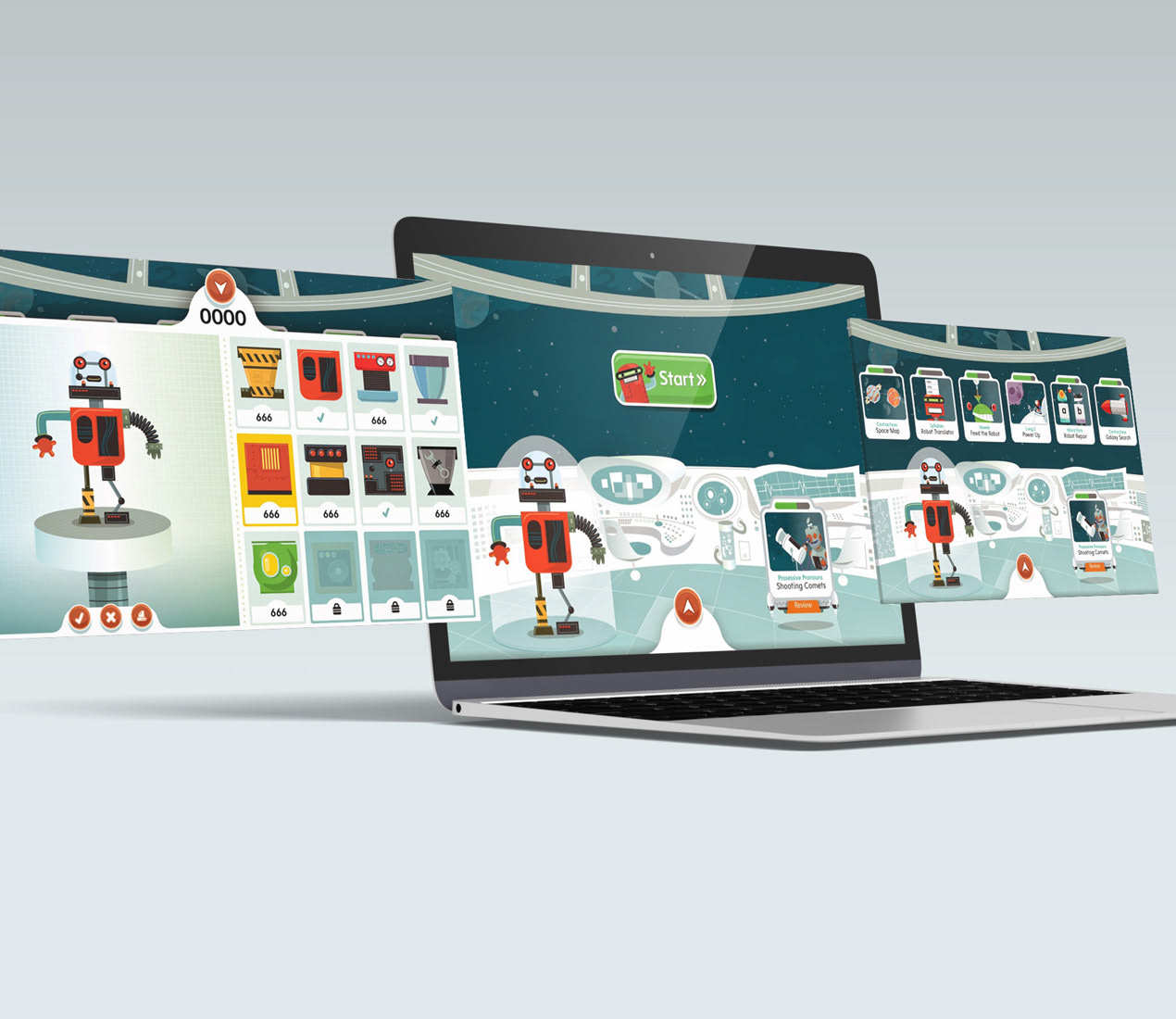
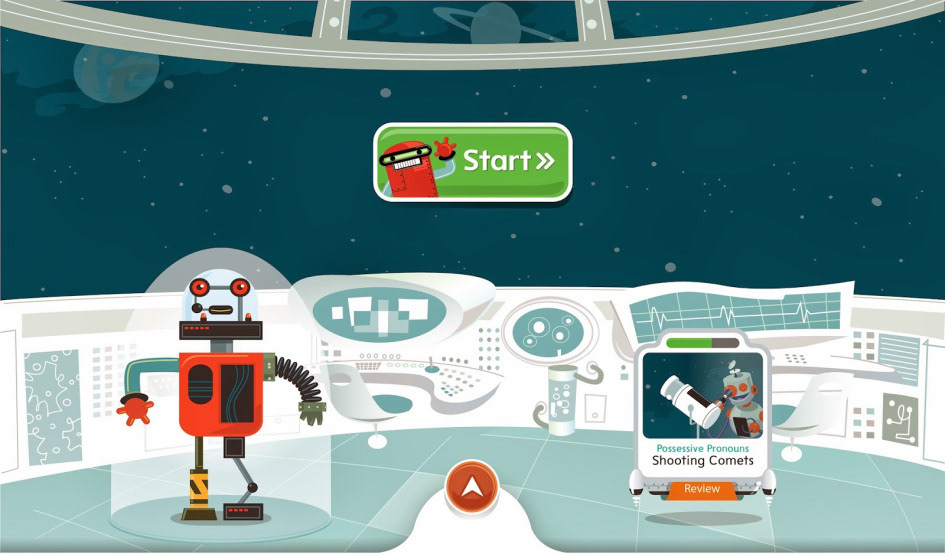
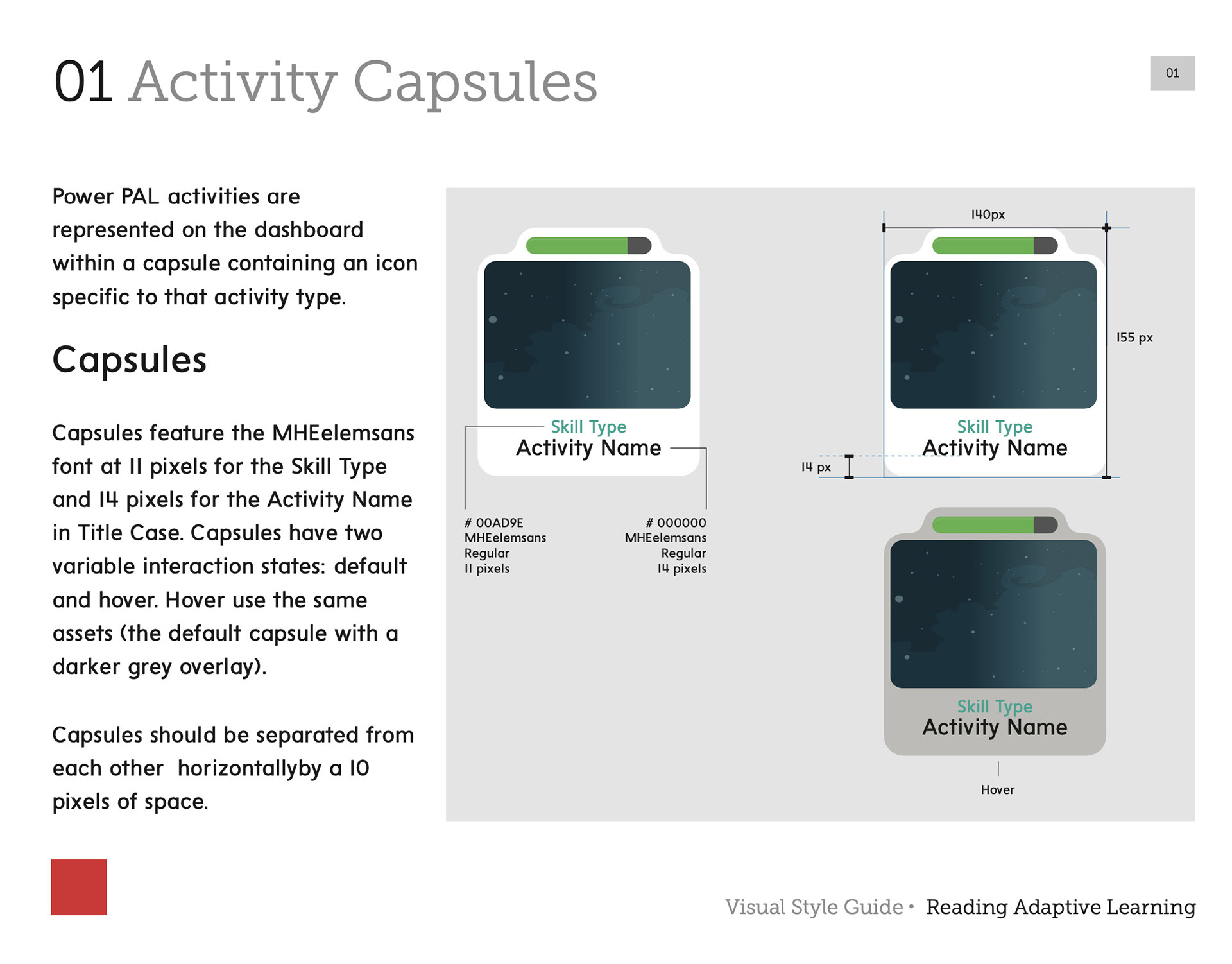
Branding and interface design
Once the usability issues were resolved, I moved on to Art Direct the final screens. My goal was to create a visual identity that’s aligned with the brand’s values and message, which is: “Expand their world through literacy”. I referenced the survey data to make sure the identity was within the same genre of what they are interested in after class.
Playful and engaging
Customizable skins
Science fiction robot theme
Customizable skins
Science fiction robot theme






Conclusion
External - Through user testing and interviews we learned they continually asked their teachers to interact with their "Power Pal." By harnessing the power of AI, we empowered students to enhance their reading skills with tailored content, fostering a love for learning that adapts to individual needs and accelerates academic success.
Internal - With the success of the product they saw a 62 increase in sales within the Reading program. The Math and Science divisions hired me to help develop similar lessons for their upcoming releases.